Le sujet que nous allons traiter tient une place un peu à part dans l’histoire de l’informatique puisque c’est grâce à l’intérêt que Steve Jobs portait à la calligraphie, qu’il a introduit les premières polices de caractères dans le Macintosh d’origine !!..
C’est dire que le propos n’est pas anecdotique quand on sait ce que Steve Jobs a apporté à l’informatique …
Nous avons vu dans plusieurs articles précédents MusicXML et fontes musicales, LilyPond et les fontes musicales, que certains modules de lecture de partition donnaient la possibilité de changer la police de caractères utilisée pour l’affichage de la partition, afin de produire le rendu de son choix.
Les notes et les symboles musicaux de la partition seraient donc traités au même titre que n’importe quel texte ?
Quand on voit la diversité de forme et de taille des symboles musicaux, parfois leur étirement, leur positionnement les uns par rapport aux autres, les courbes de phrasé sinueuses, ou les lignes d’octava épousant la mélodie, le tout formant finalement un résultat relevant plus du dessin que du texte, on a du mal à imaginer comment cela est possible…

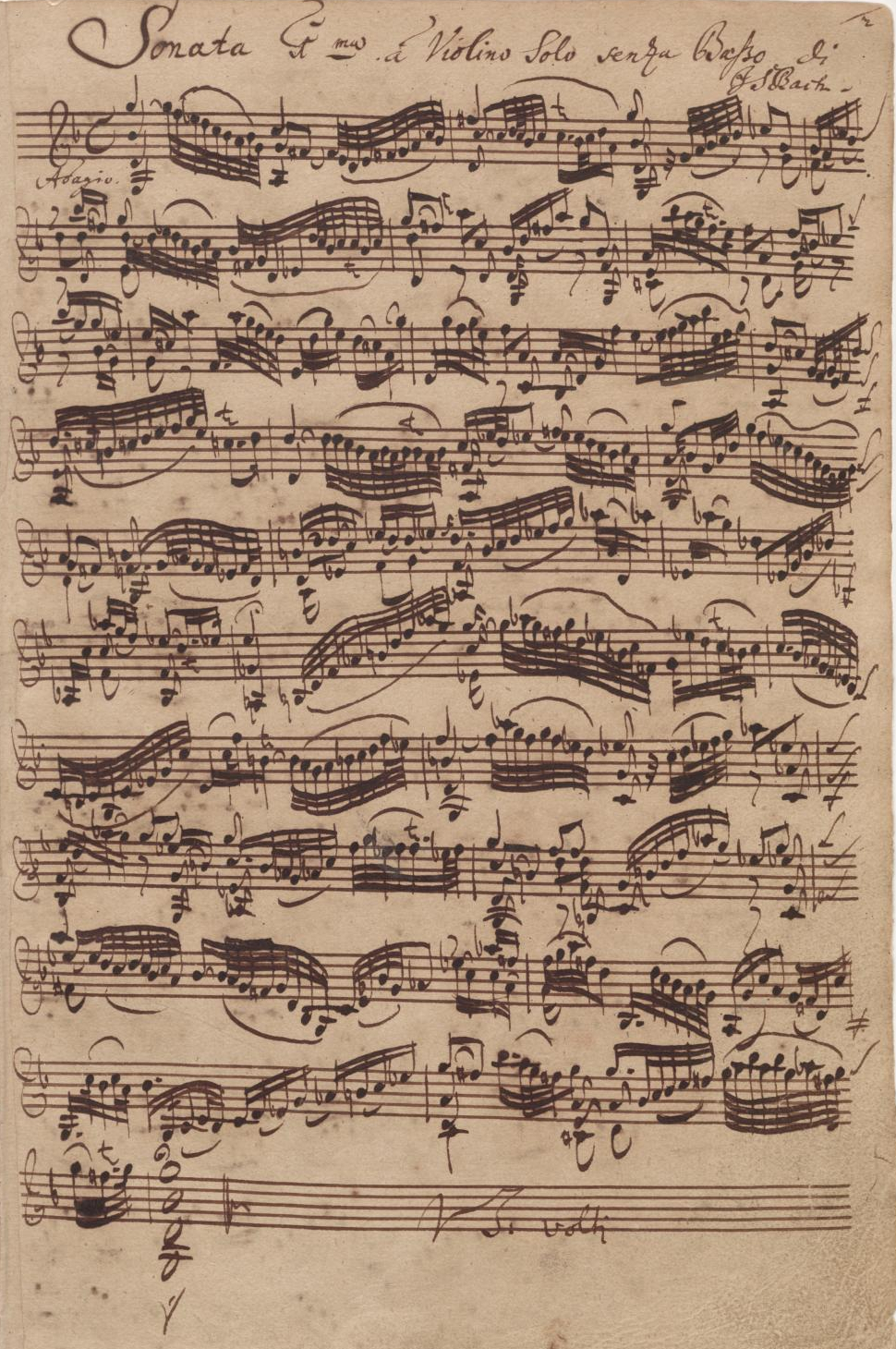
La partition, un véritable dessin signé .. J.S.Bach!!
C’est l’objet de cet article, qui je l’espère, va lever un voile sur une question que vous vous êtes vous-mêmes déjà posés (ou finalement peut-être jamais d’ailleurs… ☺).
Table des matières
Rappel sur les polices, les fontes, les glyphes…
Avant d’aborder le sujet en profondeur, il est nécessaire de faire un petit rappel au moins sur la terminologie utilisée.
Qu’est-ce qu’une police de caractères ?
Une police de caractères telle que nous la connaissons tous comme Arial, Times New Roman, etc.. définit un style graphique de caractères prédominant et est implémentée par une famille de fontes, correspondant le plus souvent aux différentes tailles ou variantes possibles des caractères.
Chaque fonte est composée d’un ensemble de glyphes c’est à dire de représentations graphiques de chaque caractère dans la fonte.

Glyphe a (fonte CaslonItalic)
Un glyphe n’a ni couleur ni couleur de fond, et ne représente pas nécessairement le caractère dans sa totalité. Le choix d’utiliser un ou plusieurs glyphes pour représenter un caractère de la fonte est déterminé par la fonte et le logiciel de rendu.
Techniquement les polices sont principalement de 2 types : Les polices matricielles, pour lesquelles chaque caractère est représenté par une matrice de points, et qui nécessitent autant de fichiers que de fontes. L’utilisation de ces polices pose des problèmes de crénelage, c’est à dire de dessin en marge d’escalier lorsque l’on souhaite une taille de caractère qui n’est pas fournie par la police. Et de manière générale, on peut considérer qu’elles ne sont pas zoomables.
Et les polices vectorielles, dont les caractères sont dessinés à l’aide d’équations (principalement des courbes de Bézier) et qui ont l’énorme avantage de pouvoir être redessinées selon la taille exacte souhaitée. L’inconvénient est que leur utilisation est plus coûteuse en ressources CPU que les polices matricielles.
Ce sont ces dernières auxquelles nous allons nous intéresser car elles seules ont un pouvoir d’expression suffisant pour pouvoir afficher tout type de partition numérique.
A noter enfin, qu’on utilise souvent abusivement le terme de fonte au lieu de police et inversement, car les fontes vectorielles ont rendu caduque la notion de famille de fontes.
Les différents formats de fontes vectorielles
Depuis des années de nombreux formats de fontes sont apparus, poussés par les géants de l’informatique, Apple, Microsoft, Adobe, .. car le sujet n’est pas mince : il concerne tout ce qui est écrit dans toutes les langues…
On compte parmi ceux-ci les formats TrueType (TTF), OpenType (OTF), Embedded Open Type (EOT), Web Open Format (WOFF) et Scalable Vector Graphics (SVG), incluant plus ou moins de capacités de gestion de droits (DRM), de compression ou de cryptage.
Les différents formats sont variablement supportés selon les systèmes d’exploitation ou les browsers et il faut être vigilant quant au choix d’un format selon la plate-forme visée car on pourrait avoir des surprises.
Symboles musicaux et partitions numériques
Jusqu’en 1998, chaque éditeur de logiciel de composition proposait ses propres polices musicales avec les problèmes de compatibilité qu’on imagine : A défaut de normalisation, un caractère donné pouvait par exemple correspondre à une tête de noire dans une police, ou une tête de blanche dans une autre !!!
C’est à partir de cette date que Perry Roland, futur créateur de MEI, proposa qu’une plage de symboles musicaux soit incorporée dans le standard Unicode (standardisation des codes de tous les caractères imprimables). Cette plage de 220 caractères fut finalement acceptée et intégrée aux points de code U+1D100–U+1D1FF.
C’était déjà bien, et cela couvrait la majeure partie des symboles utiles dans la notation musicale occidentale (voir également ces symboles dans le Lexique), mais ça n’était pas suffisant pour représenter des notations musicales différentes, comme celles de la musique ancienne utilisant les neumes (notation Grégorienne), les notations contemporaines, le Jazz, le Pop, ou les musiques non-occidentales.
Les fontes musicales depuis SMuFL
En 2014, Steinberg lança une initiative, SMuFL, consistant à utiliser une plage de codes Unicode située dans la Zone à usage privé (Private Use Area), en particulier l’intervalle (U+E000–U+F8FF), pour coder plus de 2600 symboles musicaux recommandés, plus quelques centaines d’autres optionnels mais toutefois recommandés.
SMuFL est donc un sur-ensemble des symboles musicaux d’Unicode, ceux-ci figurant aux deux endroits : à la plage standard Unicode et en tête (U+E000–U+E0FF) de la plage utilisée par SMuFL.
A noter que ceci ne constitue pas une standardisation de symboles musicaux étendus dans Unicode, car afin de préserver la compatibilité future d’Unicode, les zones à usage privé resteront réservées à cet effet dans toutes les versions futures de la norme.
Mais du point de vue des éditeurs de musique, SMuFL est en passe de devenir un standard. SMuFL est maintenant développé par le W3C Music Notation Community Group qui est en train de standardiser MusicXML sous une nouvelle dénomination (MNX).
Une fonte est donc compatible SMuFL si elle contient les glyphes définis aux points de code dédiés à cet effet par SMuFL.
Ces glyphes (stylisés) sont visualisables à l’adresse Browse the Glyphs
Glyphes composant une double et une triple croche..
SMuFL est venu avec des fontes open source compatibles comme Bravura développée par Steinberg :

mais il existe aussi Leipzig, développée par Verovio et Gootville par MuseScore.
Enfin, November :

est une fonte commerciale développée par Robert Piéchaud.
SMuFL et les formats de partitions numériques
Bien sûr les différents formats de partitions numériques ont pris en compte les fontes SMuFL. MusicXML par exemple intègre de plus en plus de symboles SMuFL comme des éléments à part entière. C’est le cas pour le symbole flip de technique de Vent, qui est devenu l’élément <flip/> dans MusicXML 3.1.
Les symboles n’existant pas en tant qu’éléments peuvent être référencés via l’attribut « smufl » au sein de l’élément <other-technical/>.
Par exemple il n’existe pas dans MusicXML 3.1 d’élément pour les trilles d’instruments à pistons, mais il peut être remplacé par :
<other-technical smufl="brassValveTrill"/>
En MEI, on peut utiliser les attributs glyphname et glyphnum pour forcer l’utilisation d’un glyphe SMuFL pour représenter un des éléments du langage.
Par exemple pour faire afficher une tête de note contenant le nom de la note (par exemple un Mi ronde), on peut utiliser:
<note dur="1" oct="4" pname="e" glyphname="noteEWhole" glyphnum="U+E175"/>
pour obtenir :
![]()
Qu’est ce qui est représenté par un glyphe et qu’est-ce qui ne l’est pas ?
Maintenant qu’on a vu quels étaient les glyphes proposés par SMuFL, on peut légitimement se poser la question de ce qui, dans une partition, est représenté par un glyphe, et ce qui ne l’est pas..
On peut facilement se l’imaginer pour une note, mais quid des lignes de portée ?, des ligatures ??, des courbes de phrasé ???…
Les glyphes ne sont pas étirables. Ils ne sont qu’agrandissables proportionnellement, donc on ne peut pas transformer un caractère ‘-‘ en une ligne de portée. Les ligatures, quant à elles doivent être inclinées suivant la longueur et l’angle désiré, il y a donc une infinité de représentations d’un tel symbole musical.
On voit clairement que seule une partie de tous les symboles musicaux seront in fine représentés sous la forme de glyphes dont le style sera donné par les fontes sous-jacentes.
Dans les différentes tables (dont celle de SMuFL), certains glyphes sont présents pour la complétude du catalogue, mais ne seront quasiment jamais utilisés en tant que tels pour dessiner la partition.
C’est le cas par exemple du caractère :
![]() textBlackNoteFrac8thShortStem, au point de code U+E1F2, dont la ligature est courte et horizontale, donc utilisable dans très peu de situations.
textBlackNoteFrac8thShortStem, au point de code U+E1F2, dont la ligature est courte et horizontale, donc utilisable dans très peu de situations.
Mise en œuvre des fontes musicales par un visualiseur de partition
Nous allons maintenant montrer comment une librairie comme Verovio parvient à afficher une partition en lui appliquant une fonte SMuFL de son choix.
Verovio génère à partir d’une partition numérique un fragment SVG qui sera interprété par le browser au sein duquel il sera inséré.
A cet effet, Verovio utilise pour chaque glyphe SMuFL de la fonte utilisée, son implémentation au format SVG de la fonte dans le fragment lui-même.
Il est à noter que les fontes SVG sont considérées par certains browsers comme un format déprécié . Mais si on vise un système cible comme iOS (pour iPad ou iPhone), les fontes SVG sont les seuls formats de fontes supportés par Safari version 4.1 et supérieur pour iOS.
Inclusion des glyphes
En SVG, une fonte est définie par un tag <font> (voir SVG fonts) qui contient des glyphes comme celui correspondant au caractère U+E4B4 , ici dans la fonte Bravura:
<glyph glyph-name="uniE4B4" unicode="" horiz-adv-x="694" d="M643 0h-596q-33 0 -41 12t-8 32t2 30q6 24 47 24h596q33 0 41 -12t8 -37t-8 -37t-41 -12zM33 207q-17 -1 -25 21t-8 28q0 18 29 31q438 149 457 155t20 15q0 12 -14 14l-463 158q-29 10 -29 28q0 4 7 27t28 23q2 0 18 -5l615 -208q27 -8 27 -38t-27 -36l-627 -211 q-2 -2 -8 -2z" />
L’attribut « d » de l’élément <glyph> est un path défini comme un SVG path. En fait c’est un contour de forme géométrique défini avec une suite le lignes, de courbes, etc … telles que tracées sous un éditeur de fontes SVG.
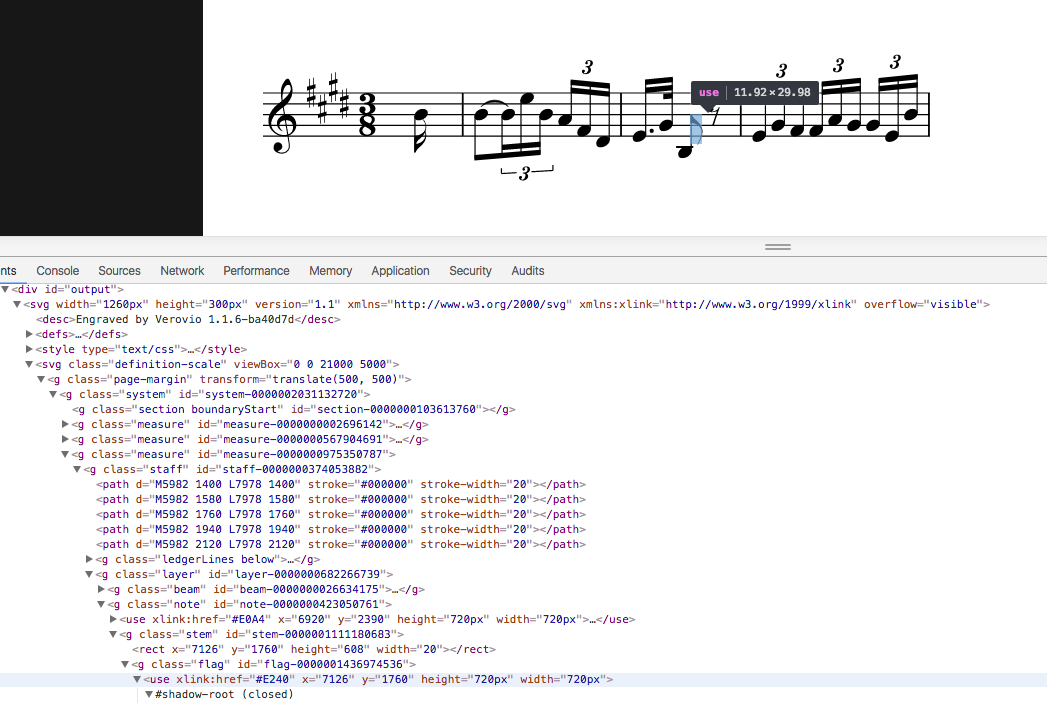
Utilisation des glyphes dans le fragment SVG de la partition
L’utilisation du glyphe dans le fragment SVG de la partition sera faite via l’élément SVG <use> en lui spécifiant le nom du glyphe:

Sur cet exemple la queue de croche de la 2e mesure référence le glyphe SMuFL #E240 à l’aide d’un élément <use>
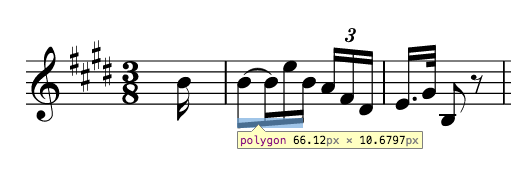
Les symboles de la partition qui ne sont pas des glyphes
Toujours en utilisant l’inspecteur sous Chrome par exemple, on peut clairement voir que certains symboles ne sont représentés à l’aide de glyphes.
C’est le cas par exemple des ligatures qui sont générées via l’élément SVG <polygon> :

Verovio a donc fait le choix de ne pas représenter par des glyphes SMuFL:
- Les lignes de portée
- Les barres de mesures et autres barres de répétition
- Les hampes de note
- Les ligatures
- Les liaisons
- Les courbes de phrasés….
A l’inverse, Verovio a simplifié dans certains cas le nombre de glyphes utilisés. Cela concerne par exemple les queues de note (croche, vers le haut et vers le bas). Pour faire une double croche, Verovio accole 2 fois le même glyphe de queue de note.
On voit là le grand avantage de l’utilisation de SVG pour l’affichage de la partition car ce langage permet aisément de mélanger du code provenant des glyphes de la fonte et du code permettant de représenter tout autre élément graphique de la partition pour lequel les glyphes ne sont absolument pas adaptés.
Pour aller plus loin
Sans trop vous éloigner de partitionumerique.com, vous pouvez déjà vous amuser à charger une partition et changer sa fonte dans le Viewer qui est à mis à disposition à la page Visualiseur.
Vous pouvez également aller consulter d’autres fontes SMuFL sur des sites dédiés aux fontes musicales, en particulier https://elbsound.studio qui propose des animations explicites de changements de fonte:

Enfin, si vous êtes tentés par la modification d’une fonte existante ou la création d’une fonte complète, vous pouvez utiliser l’éditeur FontForge.

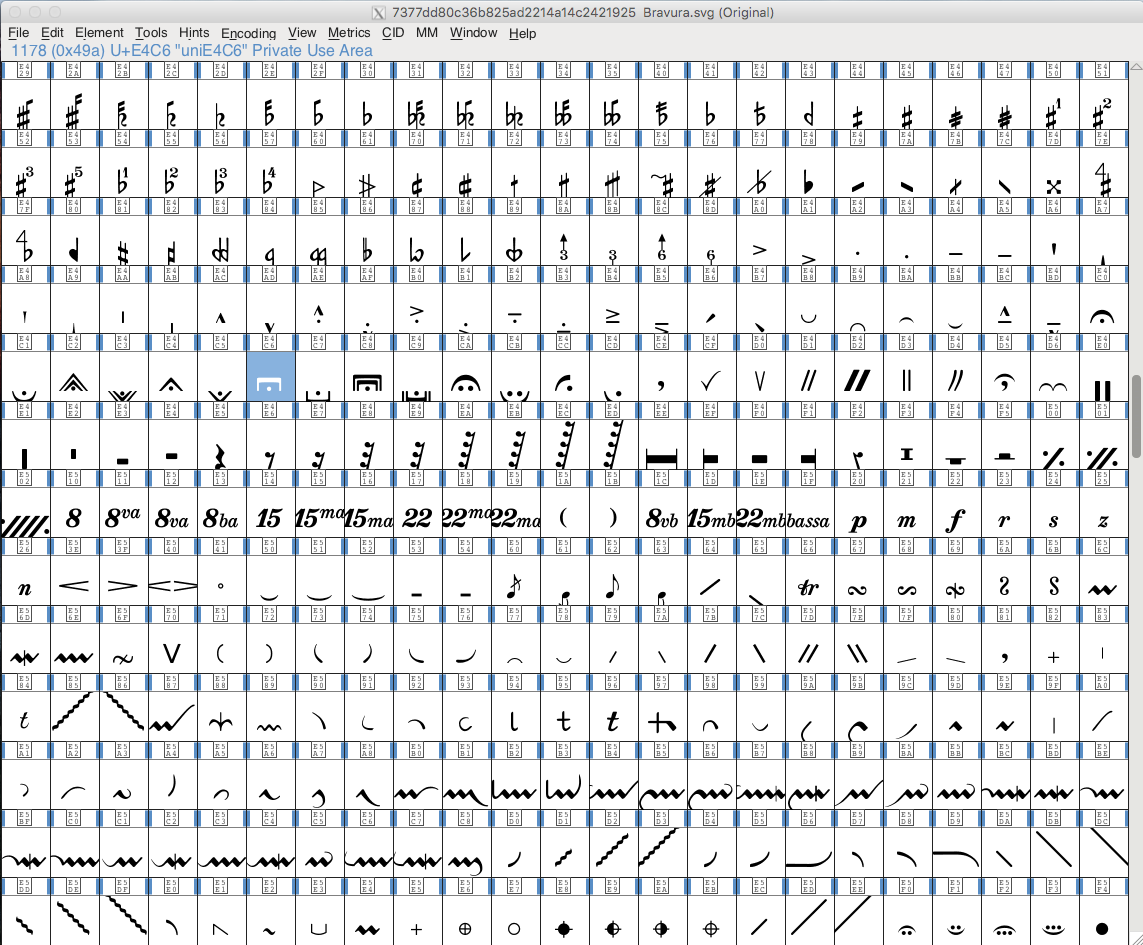
Fonte Bravura SVG sous FontForge
Et vous pourrez vous émerveiller sur le travail de calligraphie des symboles musicaux:

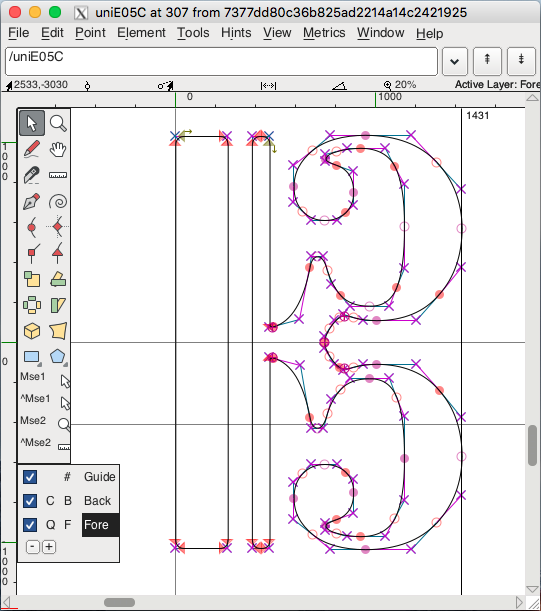
Clef d’Ut fonte Bravura SVG sous FontForge
Bon courage 🙂