« Music Sheet Viewer » plugin allows you to display and play, one or more music sheets written in MEI, MusicXML (incl. compressed format), ABC … in a WordPress page or post.
With WordPress earlier than 5.0, the code is entered directly using the shortcode tag [pn_msv] … and that’s all!!
With WordPress 5.0 and above, you can also use the Block editor with a dedicated « Music Sheet Viewer » block having the same attributes as the shortcode’s.
When code is entered inline, you do not need to escape HTML entities or anything. Just post your code as-is, even if the code is an XML dialect. The plugin will handle the rest.
The score is resized automatically so as to fit to the available content, you can specify the music font in which the score will be rendered and you can get the music code from a file if you don’t want to write the code inline.
You can play the score with many instruments and there’s even an option to highlight the notes as they are played!
This plugin supports multi-pages scores and when played, the pages are turned automatically.
With this plugin, never ever upload a music sheet image to your website that is not zoomable and requires a new upload every time a single note must be changed!!!
At last it’s fully responsive!
Example : This same page uses the « Music Sheet Viewer » plugin.
The following PAE code :
[pn_msv]
@clef:G-2
@keysig:xFCGD
@timesig:3/8
@data:'6B/8B+({6B''E'B})({AFD})/{6.E3G},8B-/({6'EGF})({FAG})({GEB})/4F6-
[/pn_msv]
displays as :
MusicSheetViewerPlugin 4.1Table des matières
Installation
The plugin can be installed from : Music Sheet Viewer on WordPress plugins directory
Implementation
The music sheet rendering is powered by the Verovio JavaScript toolkit.
The score can be played thanks to an enhancement of the Rism MIDI Player.
Supported formats
« Music Sheet Viewer » supports code written in different music notation formats:
Supported inputs
- The input can be entered either inline inside [pn_msv] and [/pn_msv] shortcode start and end tags, or for big scores, using the file parameter.
- With the « Music Sheet Viewer » block, a dedicated editor zone can be used to enter the score inline, or for big scores, using the file attribute in the Block’s parameters.
Preview
Whether you use shortcodes with the classic editor or the « Music Sheet Viewer » block, you must use the « Preview » button if you want to see what will be the resulting page/post.
Content displayed
This plugin can display and play any score, even multi-pages ones.
If the score has several pages, the user can click (or tap on a device) on the right side of the score to move to next page, or the left side to return to the previous page.
A double click (double tap) right goes the the last page, while a double click left returns to the first page.
When the score is played, pages are turned automatically.
Score layout
The score fits automatically to the content in which it’s placed without any specific indication.
If what is displayed is too small to fit to the allowed content it’s possible to justify the rendering, using the layout="justified" parameter.
Shortcode/Block parameters
format
Format of the music sheet code when passed inline. Has no effect if file parameter is used.
Possible values :
- mei (MEI)
- xml (MusicXML)
- abc (ABC)
- or pae (RISM format)
Default format is pae as it’s compact and convenient for displaying music sheet fragments.
Note that « Music Sheet Viewer » doesn’t check that the code is written in the language passed to format parameter. If they don’t match, the result is unpredictable.
file
If the code isn’t specified inline, allows to indicate either :
-
- a local file previously uploaded on your website
In this case, file parameter must start with a ‘/’ and is assumed to be found under your website’s root.
Example :
[pn_msv file="/wp-content/uploads/2017/05/DoSerrure.mei"/]
Note that the Block Editor besides allowing you to select an uploaded file, allows you to upload any allowed format file while using the ‘Select file’ button.
-
- a remote file
Specify the complete URL of the file.
Example :
[pn_msv file="https://www.verovio.org/examples/downloads/Chopin_Etude_op.10_no.9.mei"/]
The referenced file can be of any supported format (.xml and .musicxml for MusicXML), including compressed MusicXML format.
In this latter case, the file must necessarily have a « .mxl » extension.
Local .mxl files are supported although unadvised as they require useless uncompression time : .xml files are recommended.
font
Renders the score with the corresponding SMuFL font. The following fonts are available :
- Leipzig
- Bravura
- Gootville
- Petaluma
- Leland
By default, Leipzig is used.
A specific font value (« roll ») allows the music fragment to be displayed in a loop, in all available fonts. The font is changed every 2 seconds and the animation lasts 2 minutes. It can allow choosing at preview time which font is best for your score, or just to show it for demonstrating the capabilities of digital scores.
play
Plays the score with a MIDI synthesis.
By default, the selected instrument is piano, but there are 72 possible MIDI instruments (see Plugin Settings)
The following options are possible:
-
- player
Plays the score thanks to the mini-player.
-
- auto
Plays the score automatically at page load.
-
- highlight
Same as « player » but the notes are highlighted as they are played.
Example:
[pn_msv format="abc" play="highlight"]
X:1
T:La Vie En Rose
M:C|2
L:1/4
K:C
c3B|AGEc|B3A|GECB|A3G|EB,CB|A4|G2z2|]
[/pn_msv]
-
- autohigh
Same as auto but the notes are highlighted as they are played.
Remarks about tempo
The default tempo at which scores are played when unspecified in the score itself, is 120 BPM.
Remarks about multi-pages score playing
- It the score has several pages, the pages are turned automatically when the music reaches the last note of the page.
- When paused, playing restarts always from the place it was paused, even if we had navigated to another page in the meantime.
layout
By default the score fits automatically to the content in which it’s placed.
layout= »justified » allows to maximize the space used to display a score line too small to fit to the allowed content.
To keep for this specific situation as this option will display every music sheet on a single line.
This is the only possible layout value so far.
Example :
Without justification :
[pn_msv]
@clef:G-2
@keysig:xF
@timesig:3/8
@data:=25//$xFCG @c 2-4.-'8E/{6AGFE}{8A''C}'B''4D{6C'B}/{''DC'BA}{''8EA}
[/pn_msv]
With justification:
[pn_msv layout="justified" font="Gootville"]
@clef:G-2
@keysig:xF
@timesig:3/8
@data:=25//$xFCG @c 2-4.-'8E/{6AGFE}{8A''C}'B''4D{6C'B}/{''DC'BA}{''8EA}
[/pn_msv]
id
Allows you to assign an id to the underlying generated HTML element.
That allows you styling it with a CSS element selector.
class
Allows you to assign a class to the underlying generated HTML element.
That allows you styling it with a CSS class selector.
NB : CSS styles on a specific page can be added by means of the Per page add to head plugin
transpose
Allows you to transpose the score either by providing a chromatic interval or a tonic pitch.
The transposition options are these of Verovio and can be found under Transposition (from Verovio Reference Book).
Plugin Settings
Administrators have access to the Music Sheet Viewer Settings from the Settings menu.
This page allows you to:
-
- Select the instrument which is played on playback. The default is piano, but there are 72 possible MIDI instruments
The setting is global to all scores played by the plugin.
Instruments appear in the instruments combo by MIDI number and not alphabetically.
-
- Select whether MXL files should be uncompressed (when possible) in the browser and not server-side
By default, the legacy mode is server-side (back), but as the rendering engine also supports front-side, it is proposed but not recommended if your users have a non-powerful device to render your scores. Not to say that in general if you can avoid MXL files, it’s better as requiring avoidable uncompression.
Advanced topics
Playback from a given note
By using the ‘highlight’ mode, thanks to the mini-player progress bar that you can drag after start, you can reach the point from where you want to play the score, then release the mouse/touch point!
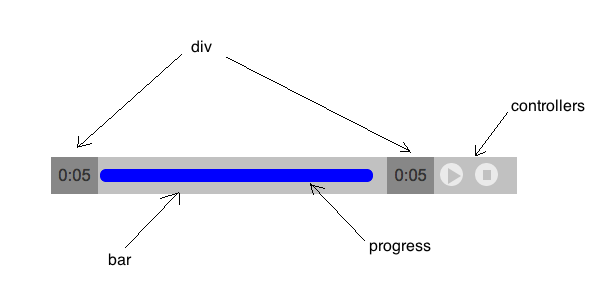
Mini-player styling
The Mini-player style can be overridden according to your needs.
Insert your own CSS styles in your page body by means of your theme customization (if any) of through dedicated plugins.
Roughly the Mini-player is structured as follows:

For example if you want to style the mini-player with the national Spanish flag colors and rounded borders, use:
.midiPlayer_div{background:#EF3340;border-radius: 4px;}
.midiPlayer_bar{background:#FFD100;}
.midiPlayer_controllers{background:#EF3340;}
.midiPlayer_progress{background:#EF3340;}
You’ll get:

For more possibilities, please read the js/midiplayer.css in music-sheet-viewer plugin’s directory.
Call pn_msv shortcode in a PHP page
You may want to be able to iterate over many uploaded files of your site so as to display all of them in a same page.
This is possible with this kind of code : The directory in question is opened, then pn_msv shortcode is called on any file in a supported format.
<?php
$uploads = wp_upload_dir();
if ($dir = opendir($uploads['basedir'].'/2017/05')) {
while (false !== ($file = readdir($dir))) {
if ($file != "." && $file != "..") {
$lenfile = strlen($file);
if ($lenfile > 4) {
if ((strrpos($file, ".abc", $lenfile-4) === FALSE)
&& (strrpos($file, ".mei", $lenfile-4) === FALSE)
&& (strrpos($file, ".pae", $lenfile-4) === FALSE)
&& (strrpos($file, ".mxl", $lenfile-4) === FALSE)
&& (strrpos($file, ".xml", $lenfile-4) === FALSE))
;//ignore
else echo do_shortcode('[[pn_msv file="/wp-content/uploads/2017/05/'.$file.'"/]]');
}
}
}
closedir($dir);
}
?>
Note that for having this code working, you should put it in a php file called each time a page or post of your website must be displayed.
For example it could be in a custom version of the footer.php of your theme.
Error messages
Error messages can raise at preview time with the Classical editor or will be displayed above the inline score zone with the Block editor.
In any case, it will let you fix the code prior to publishing.
Or they can raise later, for example if the content of a score file previously uploaded is changed and produces a loading error : In this case the error might only be visible in the browser’s console in development mode.
Troubleshooting
From WordPress 5.0, don’t use pn_msv shortcodes if you use the block editor : Use the dedicated Block!!
Use pn_msv shortcodes only if you stick to the Classical editor.
Known limitations
- No nested shortcodes are allowed within MEI or XML formats.
- The font="roll" is not compatible with « play » options. It’s either one or the other.
- If several shortcodes in the same page have the font="roll" option, the behaviour is unpredictable.
- If several shortcodes in the same page have the play="auto" or « autohigh » options, the behaviour is unpredictable.
- play="auto" or « autohigh » options won’t work with Chrome versions greater than 71 as autoplay has been disabled from this version.
- If a score with font="roll" is currently displaying and another score is played, the roll effect is stopped.
- If a multi-pages score is played in highlight mode, a slight delay may be experienced when page turns.
- If a score is played, when paused, if we have navigated inside another score of the page, when resumed, playing will restart from the beginning.
Gallery
You can find many examples of plugin options implemented at: